Tabulator + Bootstrap 5 css
官網:Tabulator | JavaScript Tables & Data Grids
使用版本:v6.3
官方文件:Documentation | Tabulator
官方 demo: Examples | Tabulator
系統:Framework WebForm
文前言
這篇是基於前篇 Bootstrap-table 欄位行內編輯失敗的產物。
需求:
1. 欄位行內編輯:勾選、填值 (要符合規則驗證)
2. 下載 csv 且中文無亂碼
3. 基礎美觀
話說它好像也有展開細項的寫法?
其實原本在看以前收集的一些 datatable,有翻到
DataTables實用code合籍
這篇。但後來發現編輯功能要收錢,只好放棄...
jqGrid 紀錄 擔心使用者覺得不夠美觀 (跟原先的 bootstrap-table 差太多了)
主文
為了配合整隻系統,所以美觀採用 Bootstrap 5 css 以保持一致。
初始化使用方式請參照官網:Quickstart Guide | Tabulator
另外主題個人使用了:Bootstrap 5 Theme
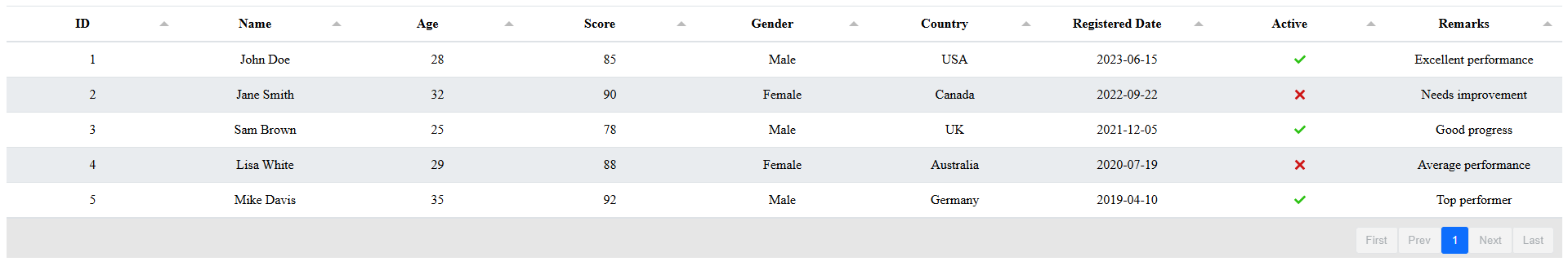
借 ChatGPT 問了範例資料來做展示:

Column
// 全域設定欄位的對齊方式
columnDefaults: {
hozAlign: "center", // 設定所有欄位的水平對齊方式
headerHozAlign: "center", // 設定所有欄位標題的水平對齊方式
vertAlign: "middle"
},
全域寫的好處是如果欄位很多,就不用每個都複製貼上同樣的東西。
Edit
ref: Editing Data | Tabulator
沒有特殊需求的話可以直接照網頁內 Overview 展示的寫法
checkbox
給的版本沒有像 bootstrap-table 的直覺,但堪用。
有特殊需求看:Checkbox
text value
有特殊需求看:Input
驗證器請見:Valid
Valid
驗證器:Data Validation | Tabulator
也可以設定 regex。
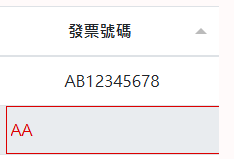
例如 發票號碼的簡單驗證:
實際展示:

上方欄位:通過驗證
下方欄位:驗證沒過
說到這裡,不知為何 Bootstrap 5 版的 css 在最右欄的右側邊框會失蹤,但預設版就不會?
其他主題沒測試過。
Pagination
分頁按鈕會自帶 tooltip 顯示。
會有預設英文分頁,所以可以參考 Local lang 自訂。例如:
langs: {
"zh-tw": {
"pagination": {
"first": "第一頁",
"first_title": "",
"last": "最後一頁",
"last_title": "",
"prev": "上一頁",
"prev_title": "",
"next": "下一頁",
"next_title": "",
}
}
},
結果:

其他設定範例:
pagination: "local", //資料來自本機
paginationSize: 10, //一頁最多顯示幾筆
paginationButtonCount: 10, //分頁按鈕一次顯示幾個
Local lang
自訂語言用的。