【HTML】input type
文前言
雖然是個學了 html 就是必須的基礎觀念,但有時候還是容易忘記有哪些可以使用...
官網:<input>: The HTML Input element - HTML: HyperText Markup Language | MDN
主文 (表格)
| Type | 自我認知描述 | 範例 |
|---|---|---|
| 常見 | ||
| button | 跟 <button> 很像,個人不太用 |
 |
| 電子郵件 |  |
|
| file | 檔案上傳用 |  |
| hidden | 隱藏欄位,但內部值在 form 會被一起提交 | play |
| image | 照片用 | play |
| number | 純數字輸入用 |  |
| password | 密碼欄,輸入值會自動被用黑點點隱藏 |  |
| search | 搜尋 | play |
| submit | form 提交用按鈕 |  |
| tel | 電話,在手機版用處比較明顯 | play |
| text | 純文字 | play |
| 勾選框 | ||
| checkbox | 多選用勾選框 |   |
| radio | 單選用勾選框 |   |
| 日期&時間 | ||
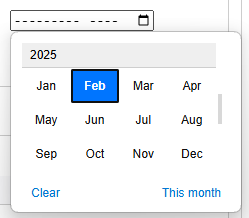
| month | 至今沒用過,月的輸入框,選擇器在 firefox 不支援... |  |
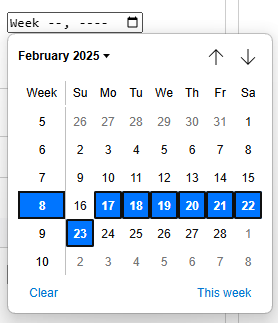
| week | 至今沒用過,周的輸入框,選擇器在 firefox 不支援... |  |
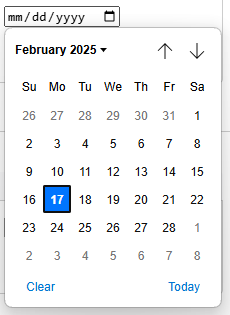
| date | 選日期用,會因瀏覽器提供不同內建選擇器 |  |
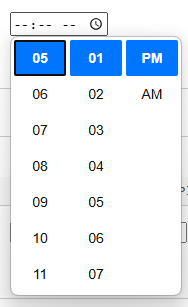
| time | 時間輸入框,選擇器在 firefox 不支援... |  |
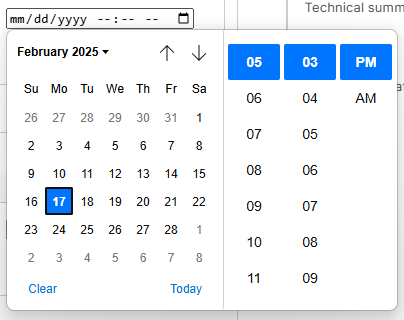
| datetime-local | 地區性日期時間輸入框,時間選擇器在 firefox 不支援... |  |
已棄用:datetime |
至今沒用過 | - |
| 個人不常用 | ||
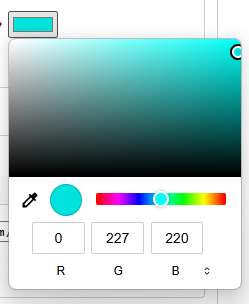
| color | 至今沒用過,好像是可以選顏色的顏色選擇器? 114/07/25 Edit: 某天為了畫甘特圖改動 bar 單獨顏色還是用下去了(? 值會跑到 value 那裏,顯示的是 16 進位值 (HEX) |
 |
| range | 至今沒用過,好像是可以選範圍? |  |
| reset | 至今沒用過,看官方說明是可以重設 form 內所有值但不推薦用 |  |
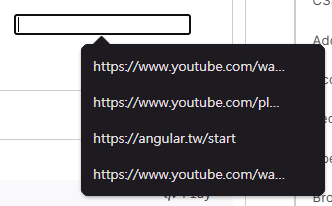
| url | 至今沒用過,好像是可以輸網址? |  |
UPDATE LOG
114.
02/17 開新文
07/25 更新 顏色選擇器 感想